1.下载:
(1)官网APP: (即: )
(2)插件下载 : ( 、)
(3)Postman 4.1.2 下载地址: (下载后解压缩->打开chrome扩展程序 ->点击「加载已解压的扩展程序...」->选中 ->在Windows的开始菜单,会多一个「Chrome 应用」的文件夹,里面有postman)
2. 基本介绍
按钮操作

-
- 导入:用于导入你或团队保存的API请求文件,json格式。
- 新建文件夹:用于API请求分门别类,便于管理。
- 保存请求:保存你的API请求,返回值也能存储下来。
- 下载:下载你测试通过的API请求,团队共享,导入。json格式,可手动编辑的。
History
所有使用postman发送的request都会保存在这里。点击之后会在当前Tab打开。
Postman sending requests
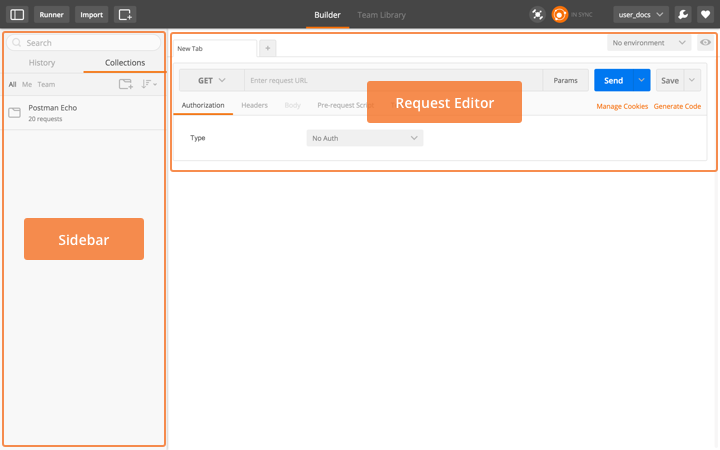
可以看到界面分成左右两个部分,右边是collection,左边是request builder。在request builder中,我们可以通过Postman快速的随意组装出我们希望的request。一般来说,所有的HTTP Request都分成4个部分,URL, method, headers和body。而Postman针对这几部分都有针对性的工具。
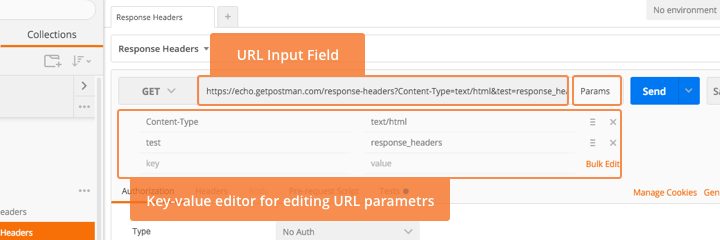
URL
要组装一条Request, URL永远是你首先要填的内容,在Postman里面你曾输入过的URL是可以通过下拉自动补全的哦。如果你点击Params按钮,Postman会弹出一个键值编辑器,你可以在哪里输入URL的Parameter,Postman会帮你自动加入到URL当中,反之,如果你的URL当中已经有了参数,那Postman会在你打开键值编辑器的时候把参数自动载入
Authorization
如果访问的服务需要验证,这里可以设置验证方式+填写验证所需的信息,比如用户名密码。
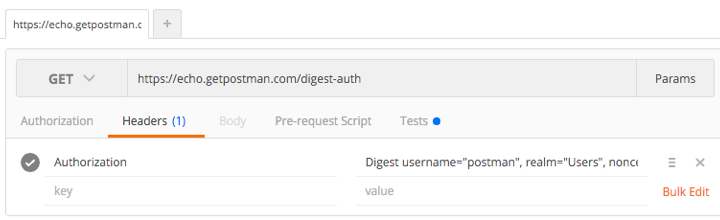
Headers
点击’Headers’按钮,Postman同样会弹出一个键值编辑器。在这里,你可以随意添加你想要的Header attribute,同样Postman为我们通过了很贴心的auto-complete功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准atrribute
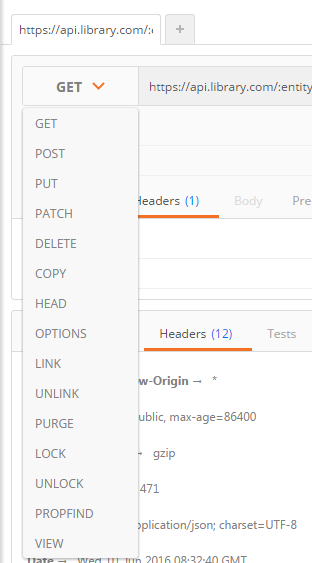
Method
要选择Request的Method是很简单的,Postman支持所有的Method,而一旦你选择了Method,Postman的request body编辑器会根据的你选择,自动的发生改变
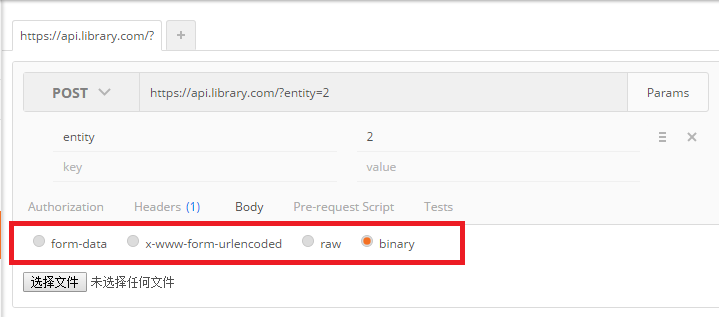
Request Body
如果我们要创建的request是类似于POST,那我们就需要编辑Request Body,Postman根据body type的不同,提供了4中编辑方式:
- form-data
- x-www-form-urlencoded
- raw
- binary
(我们这里是可以传文件的哦)
注:GET请求的参数直接在接口后面拼接(?qid=1),POST接口参数需要在Body标签中添加。GET是不可以设置Body的,POST请求可以
Pre-request Script
请求前需要执行的脚本可以放置在这里。主要进行一些环境以及全局变量的设置。
Tests
参考:
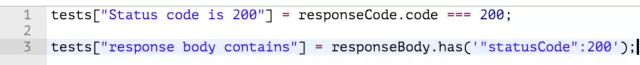
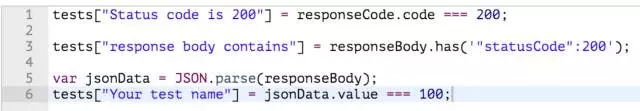
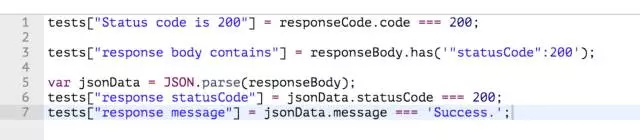
这里写测试用例,进行一些判断等等。即处理断言
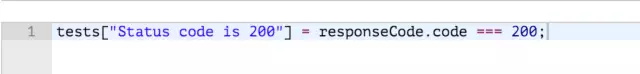
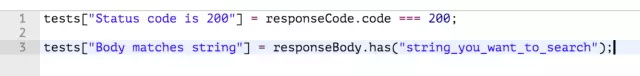
下面新建了两个测试用例,名字分别是”Status code is 200“ 、”Status code name has string“。
“responseCode.code === 200” 返回 True 或者 False,进而判断 ”Status code is 200“ 这个用例是Pass还是Fail。
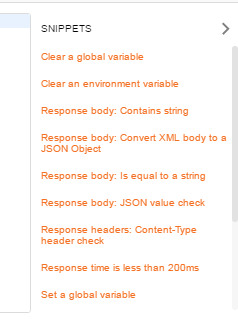
SNIPPETS
包括断言所用的函数。






Generate Code (没找着..)
这里可以将request转化为各种语言的代码。比如python、java、shell、HTTP等。
Send
点击了Send之后,发送当前请求。可以在Postman上直接看到response的内容。
”Send and Download“ 在发送请求之后,会自动下载该请求的response。
Body
有三种查看应答body部分的方式: Pretty、 Raw、Preview。
Pretty会根据选择的类型对Body进行高亮显示,同时可以选择要不要自动换行,方便阅读。
Raw不会进行任何高亮显示。
Preview显示的是Body部分的预览效果。

Status
展示返回的状态。鼠标方式在状态上,比如“200 OK”上,会显示该状态对应的说明。
Cookies
参考: Cookies
展示浏览器的cookies。
Headers
参考: Headers
以key-value对的方式展示返回的header部分。鼠标停留在key上,会显示该key的说明(根据HTTP文档)。
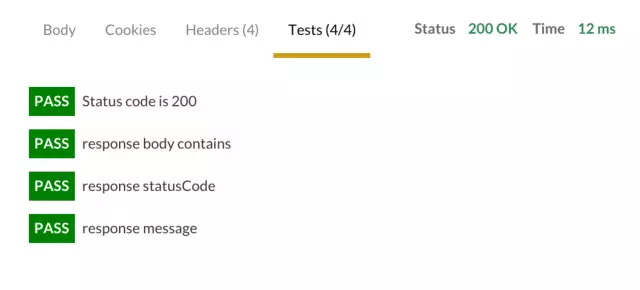
Tests
展示测试结果。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Collections
Collection就像是一个测试Project。然后Collection里面可以放置文件夹,也可以直接放置request,放置文件夹就像一个 testsuite。 文件夹里面可以放置多个request,一个request可以写1个或者多个test。
参考:
Share Collections
Collection可以share给组员,也可以download为JSON文件然后发送给组员进行导入使用。

Run Collection
Collection可以直接run。
参考:
1) Previous Runs 展示过去run的collection,点击可以在Statistics面板显示具体的结果。 (没找到这些.....)
OVERVIEW:该Collection 该轮测试PASS/FAIL数目总体概况。
Previous Runs:该Collection过去run的OVERVIEW,用来进行对比。
REQUESTS:该Collection 该轮测试的详细情况。
2) CURRENT RUN 可以设置当前想要run的 collection,还可以对Environment、Iteration、Delay、Data File 进行设置。
Environment:选择跑该Collection的 Environment。
Iteration: 设置该轮测试跑几轮。
Delay: 。。。。。。。
Date: 可以选择加载一个 CSV/JSON的数据文件

3) RESULTS
点击“Start Run”就可以开始跑Collection啦。
实时结果会在 RESULTS里面显示出来。

来源: http://www.cnblogs.com/hubgit/p/6589701.html#3725736
http://www.cnblogs.com/mafly/p/postman.html
http://www.cnblogs.com/miniren/p/5601118.html